<
head runat="server"><title></title><script type="text/javascript">function copydata(val) {
var parentvalue = document.getElementById(val.id).value;
var elemArray = document.getElementsByName("Child");
for (var i = 0; i < elemArray.length; i++) {
var elem = document.getElementById(elemArray[i].id);elem.value = parentvalue;
}
}
</script></
head><
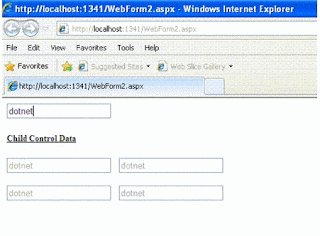
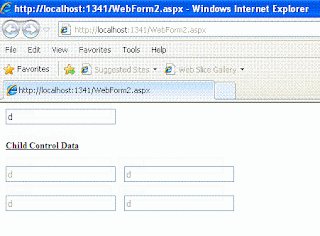
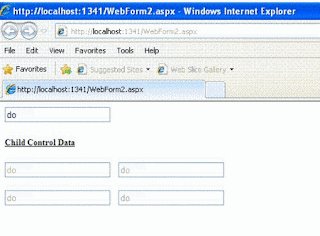
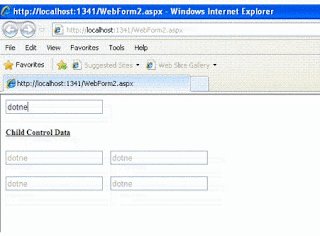
body><form id="form1" runat="server"><div><input type="text" name="Parent" id="copy_from" onkeyup="javascript:copydata(this)" /><h5><u>Child Control Data</u></h5><input type="text" name="Child" id="copy_to1" disabled /> <input type="text" name="Child" id="copy_to2" disabled /><br /><br /><input type="text" name="Child" id="copy_to3" disabled /> <input type="text" name="Child" id="copy_to4" disabled /><br /><br /></div></form></
body></
html>

No comments:
Post a Comment